こんにちは。カップ焼きそばとコーラという組み合わせがやめられないなかじまです。
この「しえすたろう」の多くを私がデザインしコーディングしたわけなのですが、私の体のほとんどはジャンクフードで出来ているので、「しえすたろう」はジャンクフードで出来ているといっても過言ではありません。
過言ですか?
……過言ですよね。
言いすぎました。
ジャンクフードで出来てはないにしても、「しえすたろう」が何で出来ているかというところは、皆さん気になるのではないでしょうか。
オウンドメディアだったり、キュレーションメディアだったり、バイラルメディアだったり……今、様々なメディアが登場しています。
「そういったものを作りたい!けど何をどうしたらいいのかよくわからない!」
と思っている方がこの世界のどこかにはいると思うんです。
私もそうだったので。
なので、そんな人に向けて、私の作ったWEBマガジン風オウンドメディアである「しえすたろう」の作り方を今回から何回かに分けて、記事にしていこうと思います。
これを読んでいけば、しえすたろうは作れるはずです。
みなさんには、どんどんしえすたろうしていってほしいと思います。
WordPressテーマ選びの迷宮
さて、初回はWordPressのテーマ選びの話をしていこうと思います。
「しえすたろう」はWordPressを使って作られています。
WordPressとは、カスタマイズしやすいブログサービスのようなものです。
ブログから普通のWebサイトまで、色々なサイトに活用されています。
WordPressには、テーマというテンプレートがあり、好きなものを選んで有効化するだけで見た目を変えることが出来ます。
2016年1月現在、デフォルトではTwenty Fifteenというのが使われていますね。

このテーマというものはいろんな人が制作したものがあちらこちらに転がっています。
よりどりみどりです。
あれもいい、これもいいなんてやってるとあっという間に時が経っています。
私も当初は自分の考えるデザインに近いテーマを探していました。
Google世界を彷徨い、適用しては消し、適用しては消しとやっているうちに、
嫌になりました。
嫌になったポイントとしては
- これだ!というデザインが見つからない
- 見つかっても、作りこまれている故、カスタマイズしようとしたときにやりづらい
- やりづらいのとカスタマイズしなくても使えてしまうこともあり、デザインを諦める
- 作りたい形じゃなくなり、辛くなる
といったところでした。
CSSとか触らないよ!という人だったら、テーマってすごく便利で、どんどん着せ替えれるし、素晴らしいものだと思います。
ですが、多少CSSやデザインの知識があると「ここ、こういうデザインにしたいのに!出来ない!やりづらい!」とイライラしてしまったんですよね。
ああ、カルシウムがほしいなあと思っていたんです。
そんな時に出会ったのが、「Bones」というテーマでした。
カスタマイズするならブランクテーマがオススメ

Bones – The HTML5 WordPress Starter Theme
こんな感じの骸骨キャラが元気にアピールしてくるテーマです。
カルシウムがほしかった私にぴったり!!
Bonesがどんなテーマかというと、いわゆるブランクテーマというものです。
カスタマイズするために用意されたまっさらなテーマです。
参考サイト
Bonesを適用してみると、とってもシンプルです。
カラフルな色使いだとかおしゃれな装飾といったものは何もありません。
「こんなシンプルなののどこがいいの?」
「まっさらなテーマなら、テーマを1から作るのとかわんなくね?」
と思いましたか?
私も最初はそうでした……
でも、Bonesはブランクテーマといえど、すごく便利な機能が用意されている親切テーマなんです!
3大Bonesのすごいところ
1.レスポンシブ化されている
シンプルな最初の形の時点で、スマホでも崩れない仕様になっています。
ゼロから作るより、うんと楽です。
2.要所要所にコメントが入っていて、カスタマイズしやすい
例えば、function.php内に書かれているサイドバーについての部分。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
// Sidebars & Widgetizes Areas function bones_register_sidebars() { register_sidebar(array( 'id' => 'sidebar1', 'name' => __( 'Sidebar 1', 'bonestheme' ), 'description' => __( 'The first (primary) sidebar.', 'bonestheme' ), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', )); /* to add more sidebars or widgetized areas, just copy and edit the above sidebar code. In order to call your new sidebar just use the following code: Just change the name to whatever your new sidebar's id is, for example: register_sidebar(array( 'id' => 'sidebar2', 'name' => __( 'Sidebar 2', 'bonestheme' ), 'description' => __( 'The second (secondary) sidebar.', 'bonestheme' ), 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h4 class="widgettitle">', 'after_title' => '</h4>', )); To call the sidebar in your template, you can just copy the sidebar.php file and rename it to your sidebar's name. So using the above example, it would be: sidebar-sidebar2.php */ } // don't remove this bracket! |
こんなふうに「ここにこう書けば新しいサイドバーを追加できるよ~」と丁寧にコメントで書いてくれています。
優しい。
野菜を買ったら「このじゃがいもは肉じゃがにするといいよ~」と教えてくれる親切な八百屋のおばちゃんみたいな感じです。あったかい。
3.Sassが最高に便利だということを教えてくれた
BonesはSassを使ったテーマになっています。
Sassがわからない人は検索していただければ、と思うんですが、私もBonesに出会うまではまったく知りませんでした。
Bonesを使うため、導入めんどくさいな……などと思いながら、使い始めたんですが
これが超便利!!!!!!
天才的です。まじ革命児。
なかじまの人生歴史年表があったら「2015年 BonesによるSass革命」って書きます。
わかりやすくて使いやすいファイル構成
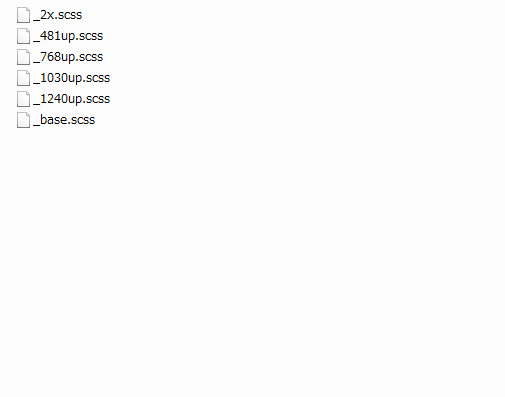
どこがどうすごいのかと言いますと、レスポンシブ対応がしやすいというのが大きいです。

このように画面サイズごとにSCSSファイルが分かれており、ここに画面ごとのCSSを書いていけば、どんどんレスポンシブにしていけます。
ブレイクポイントをどうするか、毎回わからなくなって調べているので、本当に助かります。
変数の便利さ
_variables.scssという色指定用のSCSSがあり、ここによく使う色を変数化して記述しておけば、いちいちカラーコードを調べる必要がなくなります。
|
1 2 3 4 5 6 7 8 |
$red: #ffaeb4; $pink: #ffd0ff; $orange: #ffe4bd; $green: #b1f7d2; $skyblue: #a7f9f7; $blue: #acdbff; $purple: #c4bfff; $gray: #d2d2d2; |
こんなふうに、しえすたろうのカテゴリごとの色を定義する時に重宝しました。
後々「やっぱもう少し濃い赤にしたい」となったときの変更も簡単なので、運用がしやすそうです。
他にもまだまだ使いこなせていない便利機能がたくさんあります。
ブランクテーマなのに空白じゃない。密度みっちりです、Bonesさん。
ガチガチに固められたテンプレートテーマにイライラしてしまっている方は、ぜひBonesでカルシウム分を補給してみてください。
参考サイト
駆け出しのWEBデザイナー/ライター。ジャンクフードをよく食べています。